Adding Tags to the Jekyll Theme, Minimal Mistakes
Please note that the latest version of Minimal Mistakes has tag support built in, so the process below is not required. Actually it was supported in 2016, and I originally wrote this in 2015. See this an example of tag support in Minimal Mistakes here
I really like using the Jekyll theme Minimal Mistakes, made by Michael Rose. As I’m slowly working my way to build content on this site, I knew it would be helpful to organize my posts through tags, which Jekyll has support for through the YAML front matter. However, much more is involved to really make use of tags and to have them nicely organized. There are Jekyll tag plug-ins you can add, but if you host your site on GitHub for free like me, they may not work if it’s not part of the GitHub plug-in repo.
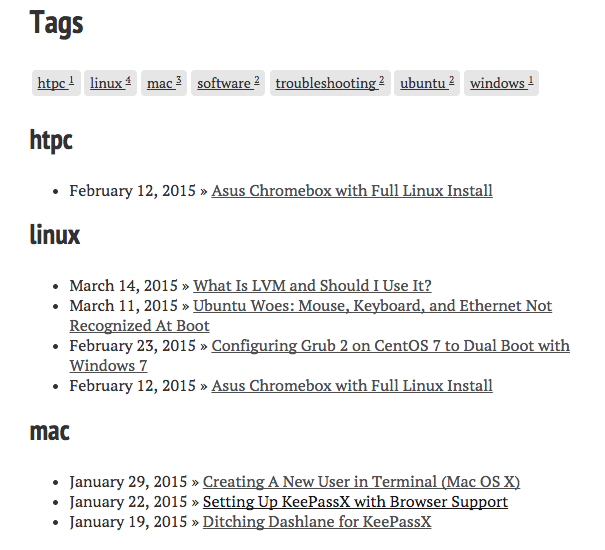
This is a short write-up on how to integrate tags in the Jekyll theme Minimal Mistakes. It’ll probably work similarly in other themes too, but I haven’t explored that. The end result should look similar to the picture below:

- In your primary GitHub directory, create a new directory called
tags - Create an
index.mdfile, and copy-paste the following (courtesy of lanyonm): - If you commit the changes, you’ll end up with an unstylized page with all your posts listed, sorted by their tags. Now to add some style.
- Go to
_sass/site.scssand add the following to the top of the page, but below the first comment line (again, courtesy of lanyonm: - Commit those changes and you should be set!
Leave a comment